自建字体分包服务之中文网字计划
- 前段时间倒腾站点的时候,发现莫名其妙的字体加载会变的很慢,因为一直使用的公共的字体服务,有些节点可能会莫名奇妙的出现加载延迟,所以当时就想着怎么自己搭建。很早之前曾经用过一段时间又拍云的免费存储,当时直接把字体扔进去了,然后站点加载,速度倒是没什么感知,但就是流量顶不住。没过多久,流量就没了。后来看到提供的公共字体加速服务里面是引入CSS的方法的,就好奇怎么做的。
- 于是经过多方查询,了解到了这个中文网字计划,几乎是傻瓜式处理,你只需要会上传下载就行了。下面简单记录一下过程,有需求的小伙伴可以自己部署一个。
- 操作过程:
- 将自己喜欢的字体下载好,需要转换格式或者压缩的话,大家可以搜索一下,有很多公共服务。
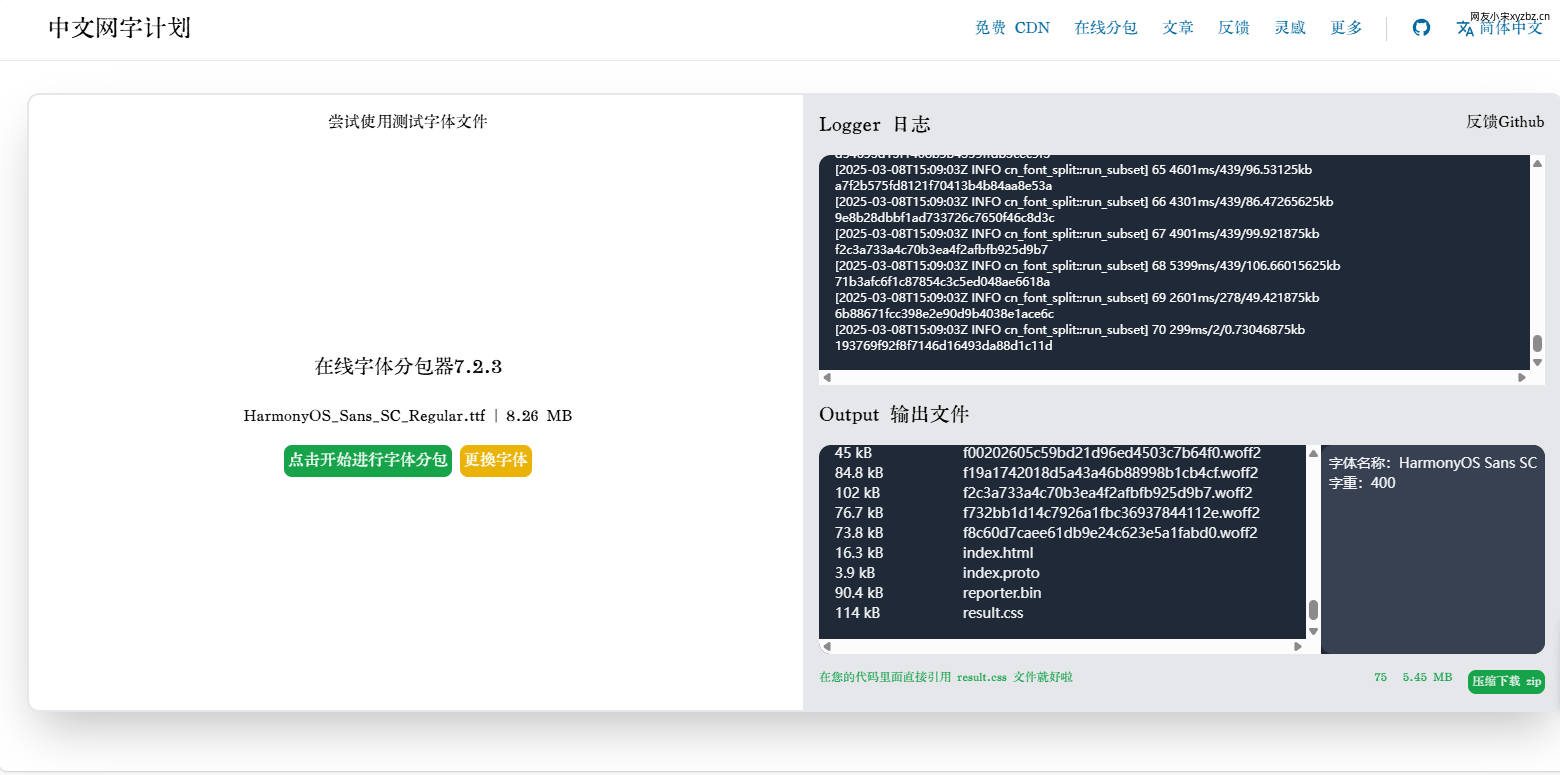
- 打开中文网字计划的在线分包器,上传字体到分包器。然后
点击开始进行字体分包,稍等片刻就会分包完毕。然后点击右下方压缩下载ZIP即可。这样我们就得到了一个完整的分包字体。

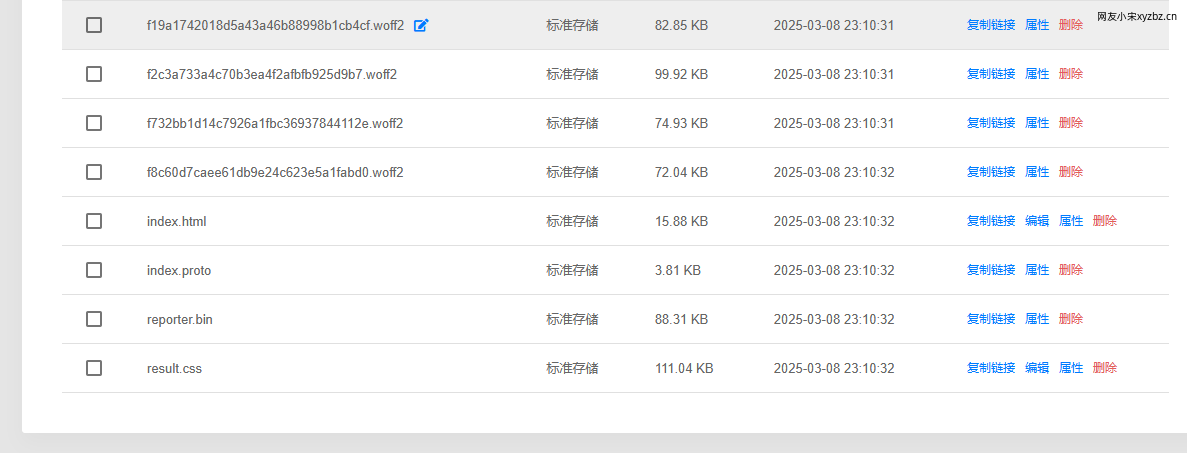
- 将字体解压上传到CDN存储,或者自建的存储桶,或者自己需要存的地方。生成的域名格式一般为
域名+路径+result.css,这个可以自己测试一下,正常是可以打开的。
- 以我主题为例通过链接嵌页脚代码
<link rel='stylesheet' href='https://chinese-fonts-cdn.deno.dev/packages/lxgwwenkai/dist/LXGWWenKai-Light/result.css' />- 在自定义CSS代码里面,配置以下代码。
article {
font-family:'LXGW WenKai Light';
font-weight:'400'
};- 刷新页面可以看到字体变化。
- 中文网字计划本身提供了很多种公共的字体,不想自己做的话,可以直接引入,想自己做的话,可以尝试自己做,但是要注意有些字体是有版权的,一定要慎重。
本文结束了


此前下载的字体我说咋这麽大,看来是全量包。
是的,之前用的把我的免费cdn给刷完了
赞折腾劲,我都没有力气折腾这些细节了,直接主题自带的字体也够了。
也只是发现这个好东西。
我用的国内服务器,都直接本地了,就是直接给网站套了个 CDN
这主要是看自己了,区分开可能会让加载快一点。
感觉博主的网站好快,优化的真好,我之前图片都直接原图上传了,现在我考虑是不是以后压缩一下在上传会好很多
原图要考虑服务器带宽了,我的图片一般都会压缩一下。
收藏了收藏了,好看的字体太占网页的加载速度了,能卡半天
的确是的。
好看的字体一般都有10-20MB,感觉都会影响网页加载
网页字体我没见过这么大的。。
全量的字体都很大的,不分包,一个字体就得十几兆。
托管到对象存储吧!分包后也还可以
部分字体可能出现切片失败得情况,具体原因未研究,直接换个字体就行了。担心跑个人流量的可以使用免费的CDN。
是的,实在不行放自己服务器,也没多少流量
还有一种方式效率更高些,下一个常用汉字库3500.txt,拿Fonttools把字体子集化,再进行分包处理
逻辑差不多,不过自建有时候也是会很慢
这个不错哦,我得找一款喜欢的字体。
有免费的,你可以看下。