给WordPress添加一个说说/微语/动态页面
WordPress添加此功能,据我测试,需要主题的支持。
网上的代码多数雷同但是添加上去后很多主题会报错。
以下代码仅基于 CorePress-Pro 修改,据本主题开发者透露本主题后续会更新此功能。
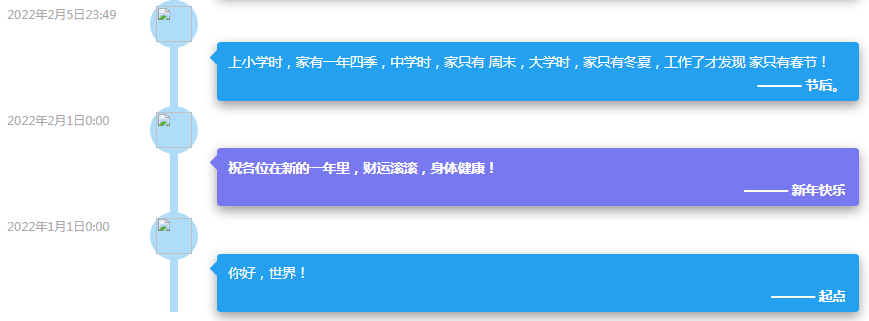
功能实现通过在后台可以直接发送说说,前台界面会显示。
功能实现:需要在当前主题中function.php中插入代码
/*注册一个新的帖子类型,方便日后编辑说说*/
add_action('init', 'my_custom_shuoshuo_init');
function my_custom_shuoshuo_init() {
$labels = array(
'name' => '说说',
'singular_name' => '说说',
'all_items' => '所有说说',
'add_new' => '发表说说',
'add_new_item' => '撰写新说说',
'edit_item' => '编辑说说',
'new_item' => '新说说',
'view_item' => '查看说说',
'search_items' => '搜索说说',
'not_found' => '暂无说说',
'not_found_in_trash' => '没有已遗弃的说说',
'parent_item_colon' => '',
'menu_name' => '说说'
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'supports' => array('title','editor','author')
);
register_post_type('shuoshuo',$args);
}
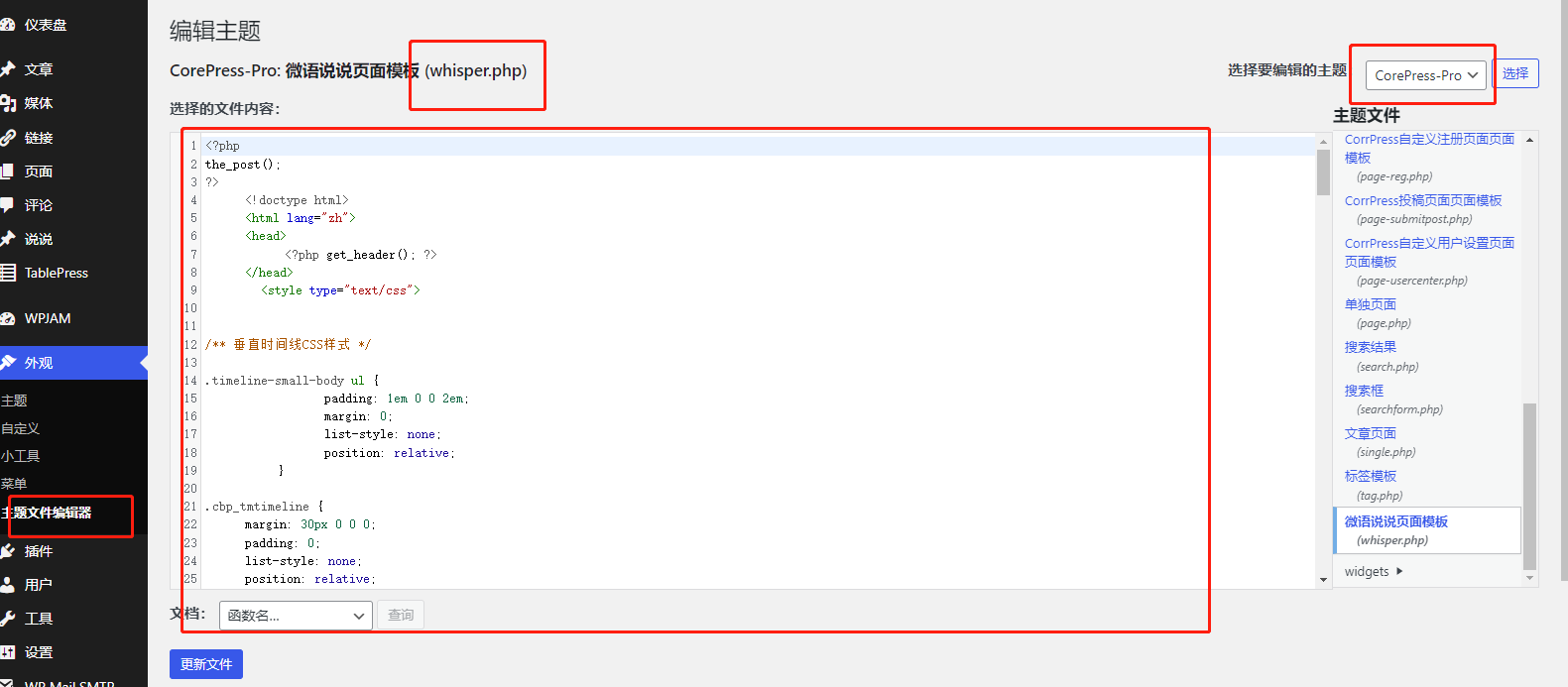
去服务器后台或者宝塔后台新建一个whisper.php文件,并上传到主题目录下。
插入以下代码
##删除本段代码
<?php
the_post();
?>
<!doctype html>
<html lang="zh">
<head>
<?php get_header(); ?>
</head>
<style type="text/css">
/** 垂直时间线CSS样式 */
.timeline-small-body ul {
padding: 1em 0 0 2em;
margin: 0;
list-style: none;
position: relative;
}
.cbp_tmtimeline {
margin: 30px 0 0 0;
padding: 0;
list-style: none;
position: relative;
}
/* The line */
.cbp_tmtimeline:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
width: 10px;
background: #afdcf8;
left: 20%;
margin-left: -6px;
}
/* The date/time */
.cbp_tmtimeline > li .cbp_tmtime {
display: block;
width: 30%;
padding-right: 100px;
position: absolute;
font-size: 16px;
color: #AAA;
}
.cbp_tmtimeline > li .cbp_tmtime span {
display: block;
text-align: right;
}
.cbp_tmtimeline > li .cbp_tmtime span:first-child {
font-size: 0.9em;
color: #bdd0db;
}
.cbp_tmtimeline > li .cbp_tmtime span:last-child {
font-size: 2.9em;
color: #24a0f0;
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmtime span:last-child {
color: #7878f0;
}
/* Right content */
.cbp_tmtimeline > li .cbp_tmlabel {
margin: 0 0 15px 25%;
background: #24a0f0;
color: #fff;
padding: 0.8em;
font-size: 1.2em;
font-weight: 300;
line-height: 1.4;
position: relative;
border-radius: 5px;
box-shadow: rgba(142, 142, 142, 0.9) 0px 6px 15px 0px;
-webkit-box-shadow: rgba(142, 142, 142, 0.9) 0px 6px 15px 0px;
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel {
background: #7878f0;
}
.cbp_tmtimeline > li .cbp_tmlabel h2 {
border-bottom: 0px;
/*border-top:1px dashed #FFF; */
font-size:18px;
height: 24px;
padding: 5px 3px 12px;
margin:0px;
}
.cbp_tmtimeline > li .cbp_tmlabel h2 > span {
font-size: 18px;
float: right;
text-align: center;
line-height: 24px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
/* The triangle */
.cbp_tmtimeline > li .cbp_tmlabel:after {
right: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-right-color: #24a0f0;
border-width: 10px;
top: 10px;
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: #7878f0;
}
/* The icons */
.cbp_tmtimeline > li .cbp_tmicon {
width: 48px;
height: 48px;
font-family: 'ecoico';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
font-size: 48px;
line-height: 48px;
-webkit-font-smoothing: antialiased;
position: relative;
color: #fff;
background: #afdcf8;
border-radius: 50%;
box-shadow: 0 0 0 8px #afdcf8;
text-align: center;
left: 20%;
top: 0;
margin: 0 0 0 -25px;
}
.cbp_tmtimeline > li .cbp_tmicon >img {
border-radius: 50%;
position: absolute;
top: 0px;
left: 0px;
}
/* Example Media Queries */
@media screen and (max-width: 65.375em) {
.cbp_tmtimeline > li .cbp_tmtime span:last-child {
font-size: 1.5em;
}
}
@media screen and (max-width: 47.2em) {
.cbp_tmtimeline:before {
display: none;
}
.cbp_tmtimeline > li .cbp_tmtime {
width: 100%;
position: relative;
padding: 0 0 20px 0;
}
.cbp_tmtimeline > li .cbp_tmtime span {
text-align: left;
}
.cbp_tmtimeline > li .cbp_tmlabel {
margin: 0 0 30px 0;
padding: 1em;
font-weight: 400;
font-size: 95%;
}
.cbp_tmtimeline > li .cbp_tmlabel:after {
right: auto;
left: 20px;
border-right-color: transparent;
border-bottom-color: #24a0f0;
top: -20px;
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: transparent;
border-bottom-color: #7878f0;
}
.cbp_tmtimeline > li .cbp_tmicon {
position: relative;
float: right;
left: auto;
margin: -55px 5px 0 0px;
}</style>
<body>
<?php get_template_part('component/body-top'); ?>
<div id="app">
<?php
get_template_part('component/nav-header-pro');
?>
<div class="top-divider"></div>
<main class="container">
<div class="html-main">
<?php
/**
template name: 微语说说
*/
?>
<section class="container">
<div class="content-wrap">
<div class="content">
<div style="timeline-small-body;background: #FFF; padding: 30px; border-radius: 5px;">
<ul class="cbp_tmtimeline">
<?php
query_posts("post_type=shuoshuo & post_status=publish & posts_per_page=-1");
if ( have_posts() ) {
while ( have_posts() ) {
the_post(); ?>
<li>
<time class="cbp_tmtime"><i class="fa fa-clock-o"></i> <?php the_time('Y年n月j日G:i'); ?></time>
<div class="cbp_tmicon">
<img src="https://blog.xyzbz.com/wp-content/uploads/2021/12/cropped-59-1.png" class="avatar avatar-48" width="48" height="48">
</div>
<div class="cbp_tmlabel" >
<span style="font-size:18px;"><?php the_content(); ?></span>
<h2><span>——— <?php the_title(); ?></span></h2>
</div>
</li>
<?php }
} ?>
</ul>
</div>
</div>
</div>
</div>
</main>
<footer>
<?php get_footer(); ?>
</footer>
</div>
</body>
</html>
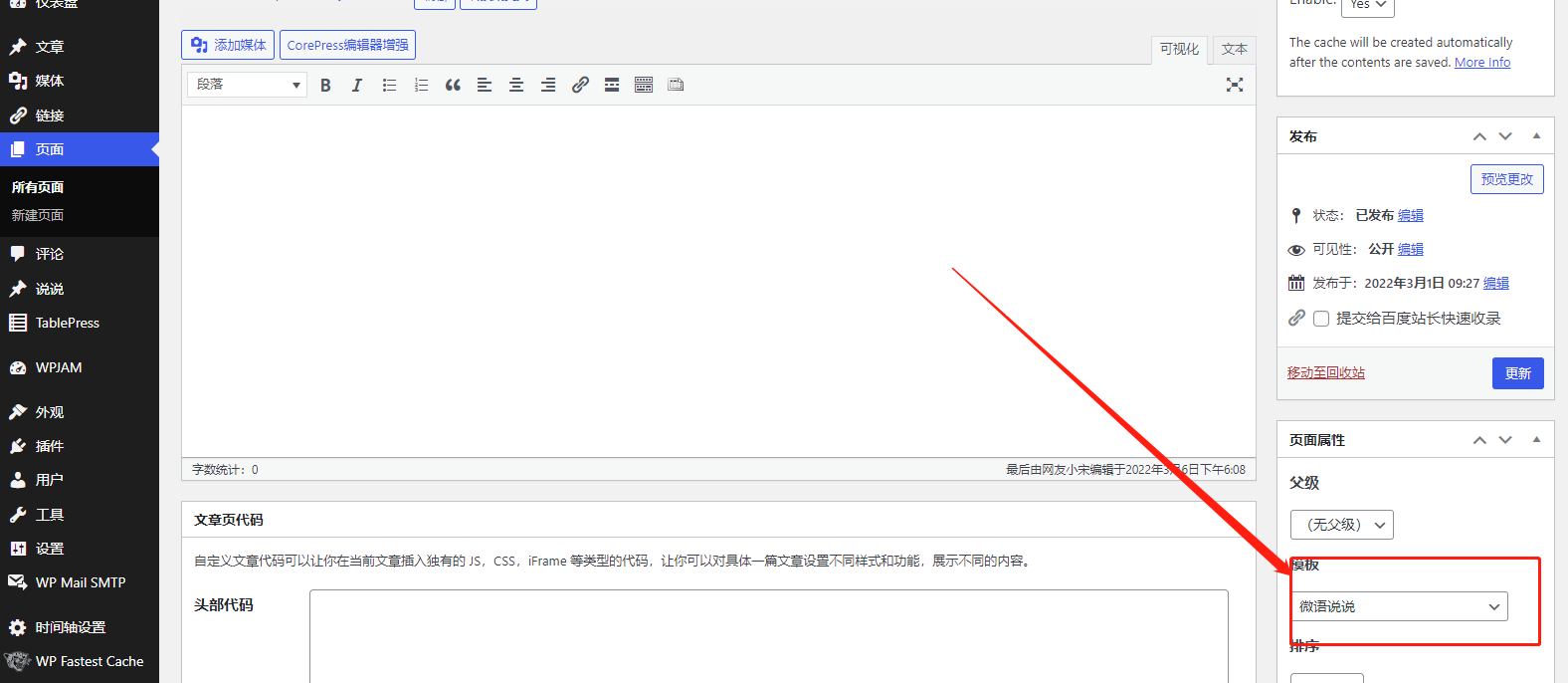
<?php以上操作完毕后,可以新建一个空页面,使用说说模板,这样就成功了。
- 上一篇: 去上海学习一个月
- 下一篇: 罗翔老师的话-第一段