- 前段时间倒腾站点的时候,发现莫名其妙的字体加载会变的很慢,因为一直使用的公共的字体服务,有些节点可能会莫名奇妙的出现加载延迟,所以当时就想着怎么自己搭建。很早之前曾经用过一段时间又拍云的免费存储,当时直接把字体扔进去了,然后站点加载,速度倒是没什么感知,但就是流量顶不住。没过多久,流量就没了。后来看到提供的公共字体加速服务里面是引入CSS的方法的,就好奇怎么做的。
- 于是经过多方查询,了解到了这个中文网字计划,几乎是傻瓜式处理,你只需要会上传下载就行了。下面简单记录一下过程,有需求的小伙伴可以自己部署一个。
- 操作过程:
- 将自己喜欢的字体下载好,需要转换格式或者压缩的话,大家可以搜索一下,有很多公共服务。
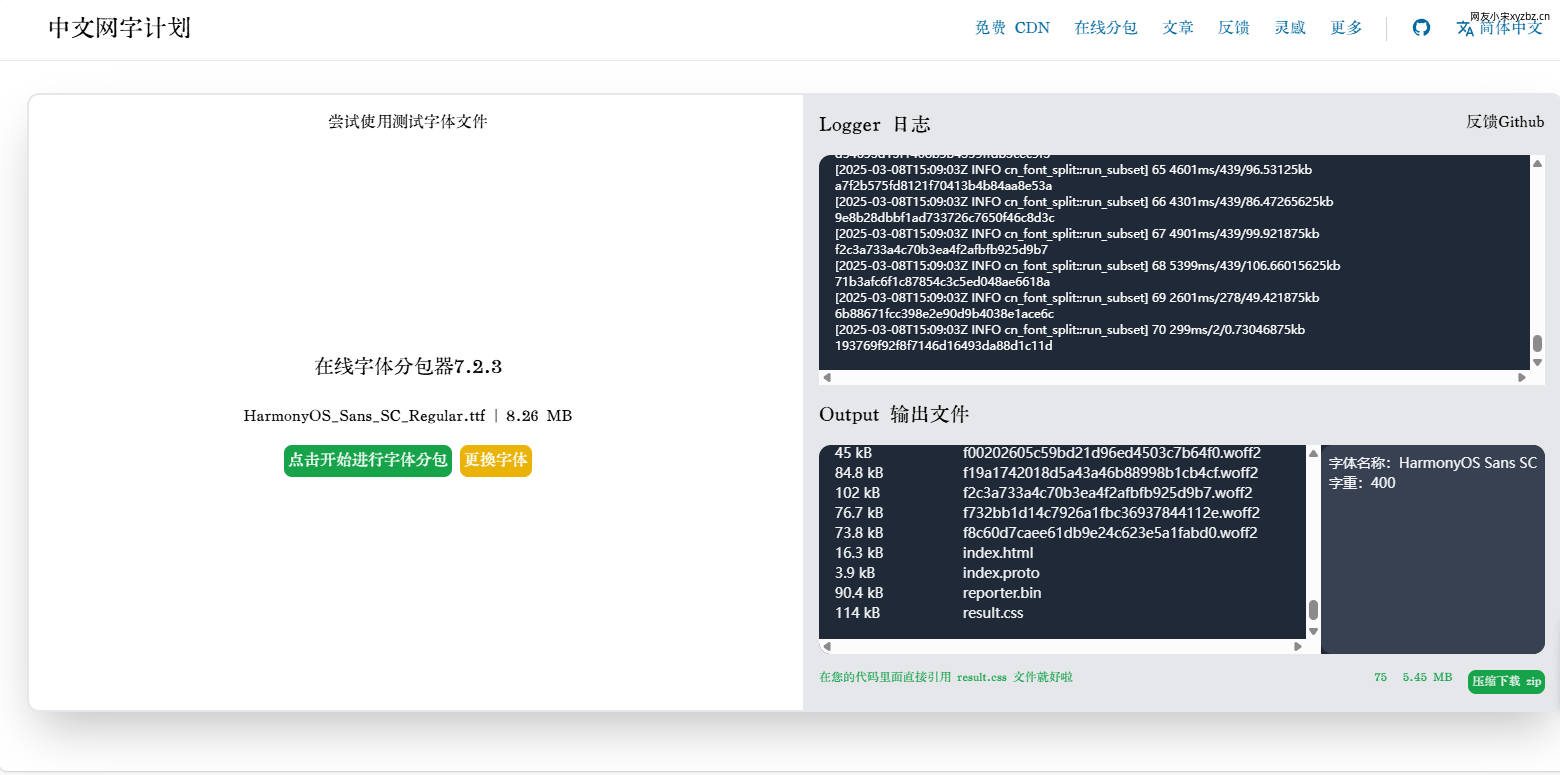
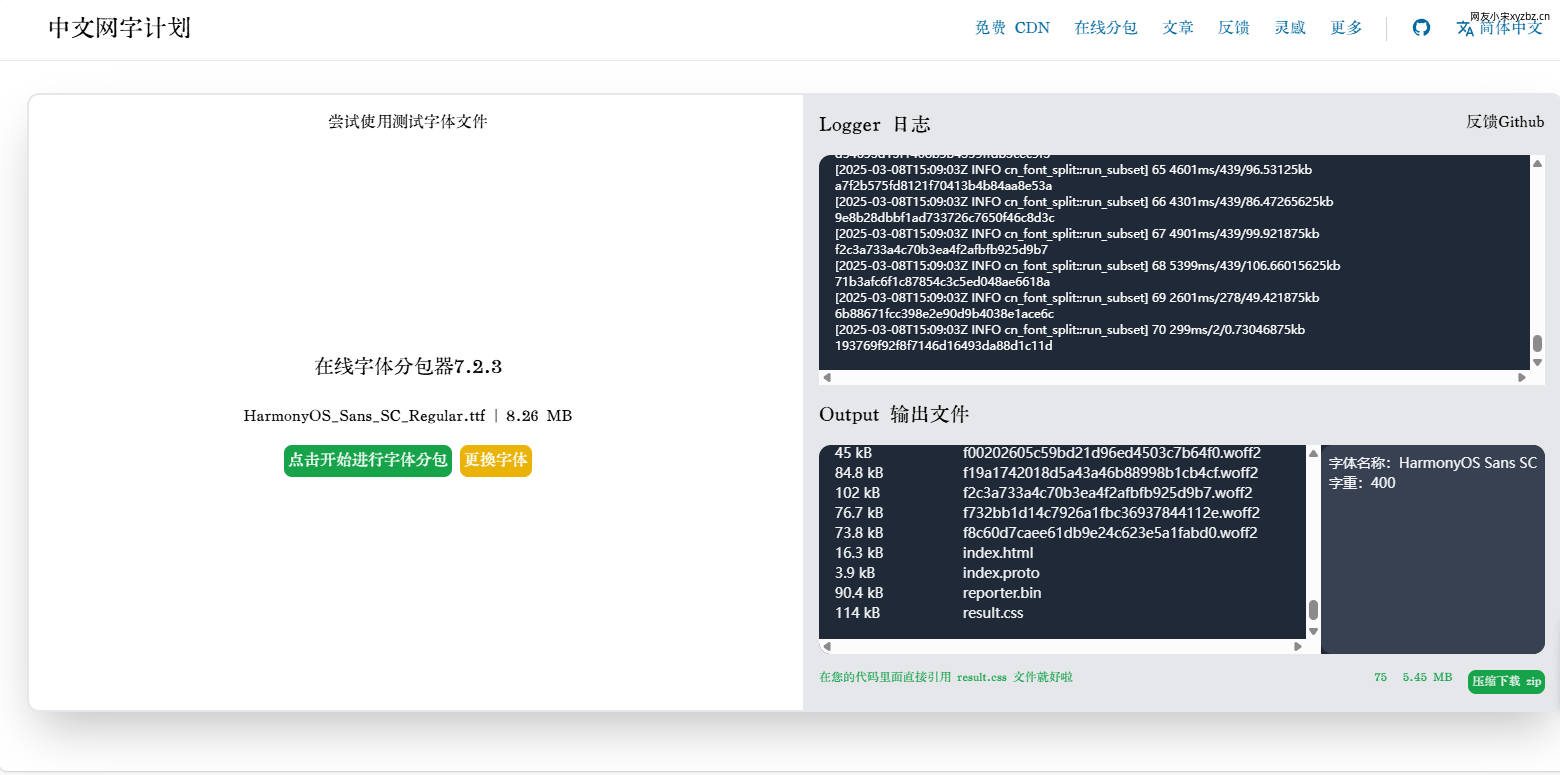
- 打开中文网字计划的在线分包器,上传字体到分包器。然后
点击开始进行字体分包,稍等片刻就会分包完毕。然后点击右下方压缩下载ZIP即可。这样我们就得到了一个完整的分包字体。

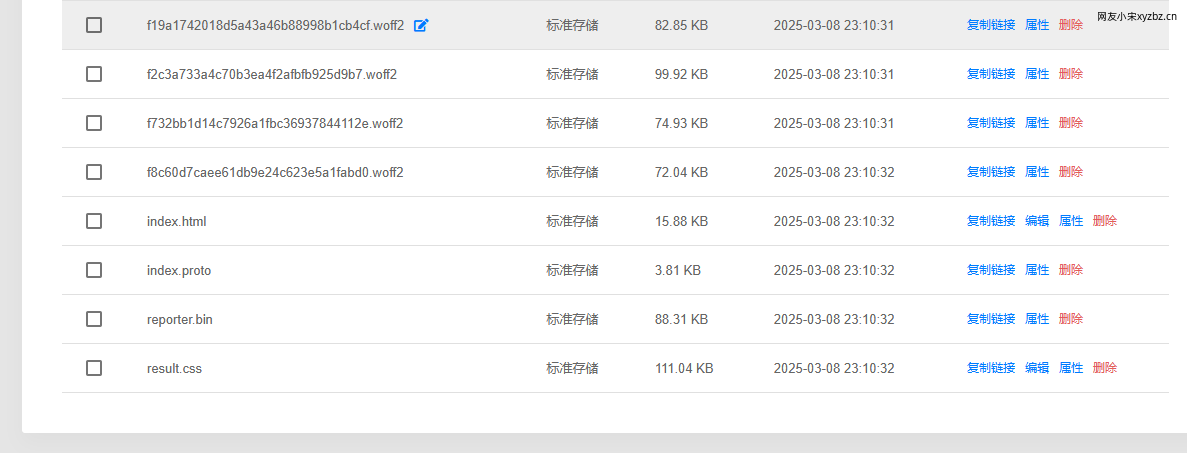
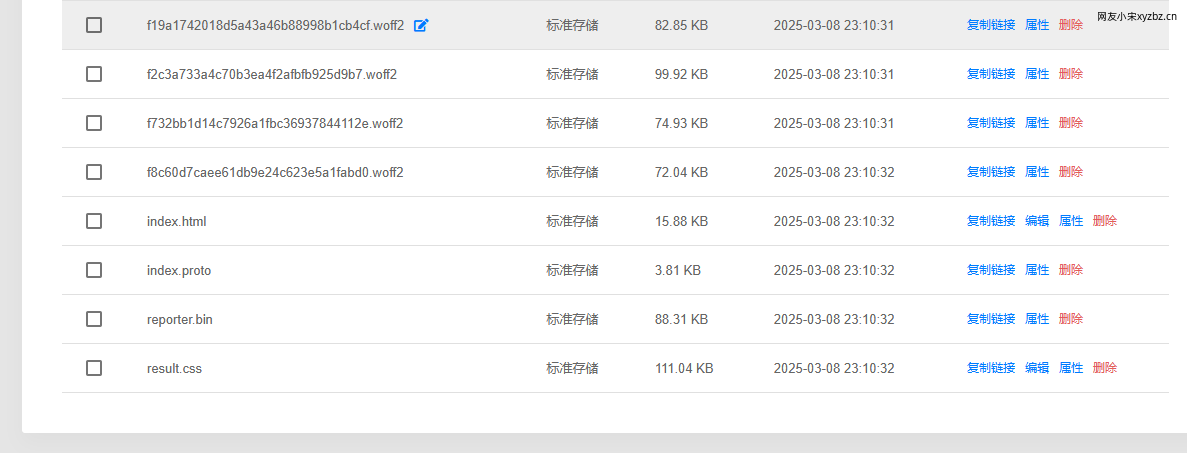
- 将字体解压上传到CDN存储,或者自建的存储桶,或者自己需要存的地方。生成的域名格式一般为
域名+路径+result.css,这个可以自己测试一下,正常是可以打开的。

<link rel='stylesheet' href='https://chinese-fonts-cdn.deno.dev/packages/lxgwwenkai/dist/LXGWWenKai-Light/result.css' />
article {
font-family:'LXGW WenKai Light';
font-weight:'400'
};
- 刷新页面可以看到字体变化。
- 中文网字计划本身提供了很多种公共的字体,不想自己做的话,可以直接引入,想自己做的话,可以尝试自己做,但是要注意有些字体是有版权的,一定要慎重。



原来这玩意可以傻瓜式生成!!我之前用的另一家免费的服务,这几天他们被ddos,导致我的字体变成默认的了。也想尝试自己托管,但是了解了一下步骤很繁杂就没折腾,切到七牛提供的字体服务了。
上传的七牛的,记着设置防盗链。其实也花不了多少流量,或者直接放自己源站。
自建还是最靠谱的
是的。想省心的话,直接放自己站点哈。
这中文字体还是太大,自己部署主要还是流量吃不消。
流量还是很小的,比直接加载10M的资源强太多了。
我理解的不对?我还以为字体分包就是将字体拆分为多份,然后再通过 css 引用。前段时间我让 cousor 给拆分字体并编写了一份 css,然后部署到自己服务器上了。但在实际使用时 10M 的字体虽然拆分为了多份,但还是会加载很多份字体,流量并没少多少于是就放弃了。抽空我看看这个是怎么回事儿。
我自己用了cdn引用,看后台流量很少,比直接引入少了很多,这个目前看起来分成70份的样子。之前直接加载字体,导致又拍的免费流量还没半个月就用完了。不过目前官方是提供了公共服务,暂时先用用。
我之前也是这样分包的,就是加载过程中就渐变的效果。
是的 挺好的,比直接加载字体强太多了、。
他的意思是加载过程中会变化,影响视力。
加载快点,就无感了。
你高估了中国的公用网络
所以才要自建,之前那个公共的,加载了十几秒。我都快麻了
流不流量先不说,cdn的加载是个迷。
自建搞过,太费流量了
已经用上了,我博客用的鸿蒙字体
是的,还有小米的字体,感觉挺不错的。
感觉不错,有空我也迁移一下我网站的字体包。
嗯嗯,可以试试